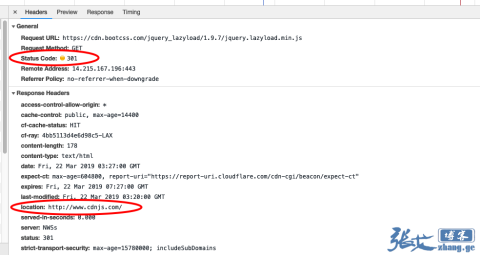
 原来是 cdn.bootcss.com 的 CDN 资源全部跳转到了 cdnjs.com 首页(这个做法有点醉),而我的博客好多功能都引用了这个 CDN,所以都异常了!
原来是 cdn.bootcss.com 的 CDN 资源全部跳转到了 cdnjs.com 首页(这个做法有点醉),而我的博客好多功能都引用了这个 CDN,所以都异常了!
最后找了个替代 CDN:https://cdnjs.net/ ,替换之后图片暗箱、二维码、CSS 图标、延迟加载等功能都恢复了,但是评论回复按钮还是异常刷新的!
最后和鸟哥交流了下,他说是 WordPress 升级到 5.1.1 导致的。网上找了下才发现是自己 out 了,不少博客已经给出了解决方案,比如懿古今博客:《WordPress 5.1 评论回复按钮失效评论框不跟随怎么办?》。
不过,鸟哥给了我一个更简单的解决办法(可以免去刷新 CDN 缓存、浏览器缓存的麻烦):
如果是 begin 主题,直接在 functions.php 里面找到:zmingcx_scripts 函数,在最后一个 } 之前加上:
// 加载回复 js
if ( is_singular() && comments_open() && get_option( 'thread_comments' ) ) {
wp_enqueue_script( 'comment-reply' );
}这段代码其实就是在页面加载一段 JS:
<script type="text/javascript" src="https://zhang.ge/wp-includes/js/comment-reply.min.js?ver=5.1.1"></script>所以,非 begin 主题,只需要在主题的 header.php 加上如下代码即可:
<?php if ( is_singular() && comments_open() && get_option( 'thread_comments' ) ) { ?>
<script type="text/javascript" src="https://zhang.ge/wp-includes/js/comment-reply.min.js?ver=5.1.1"></script>
<?php } ?>这样就问题就解决了!
