前言
由于手机拍摄后需要进行照片分辨率修改,并添加Logo,方便上传站点,而使用Photoshop满足了我的需求,下面讲一下我的思路。
设计Logo

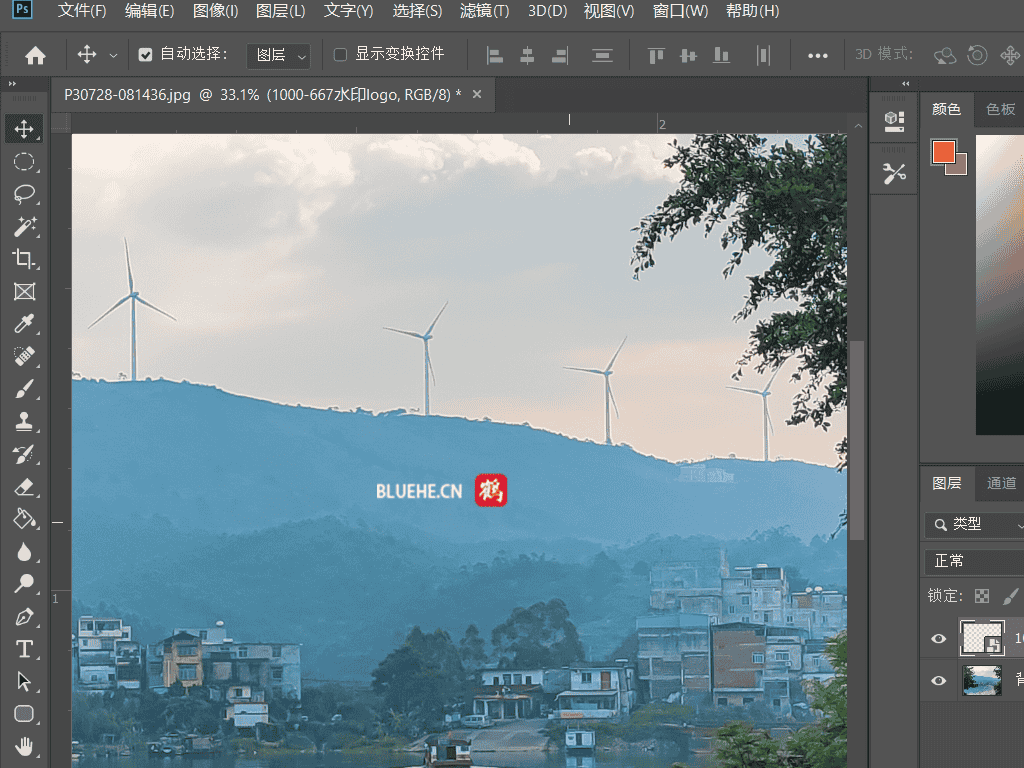
首先要有Logo,可以自己设计,我的简洁明了,采用域名 BLUEHE.CN 和 云心怀鹤 单取 “鹤”,红色底突出文字。
分辨率修改
如果不在乎带宽和图片可以跳过该分辨率修改流程,根据不同设备拍摄的分辨率进行修改,但又不能强行修改,否则会拉扯图片,破坏照片结构。

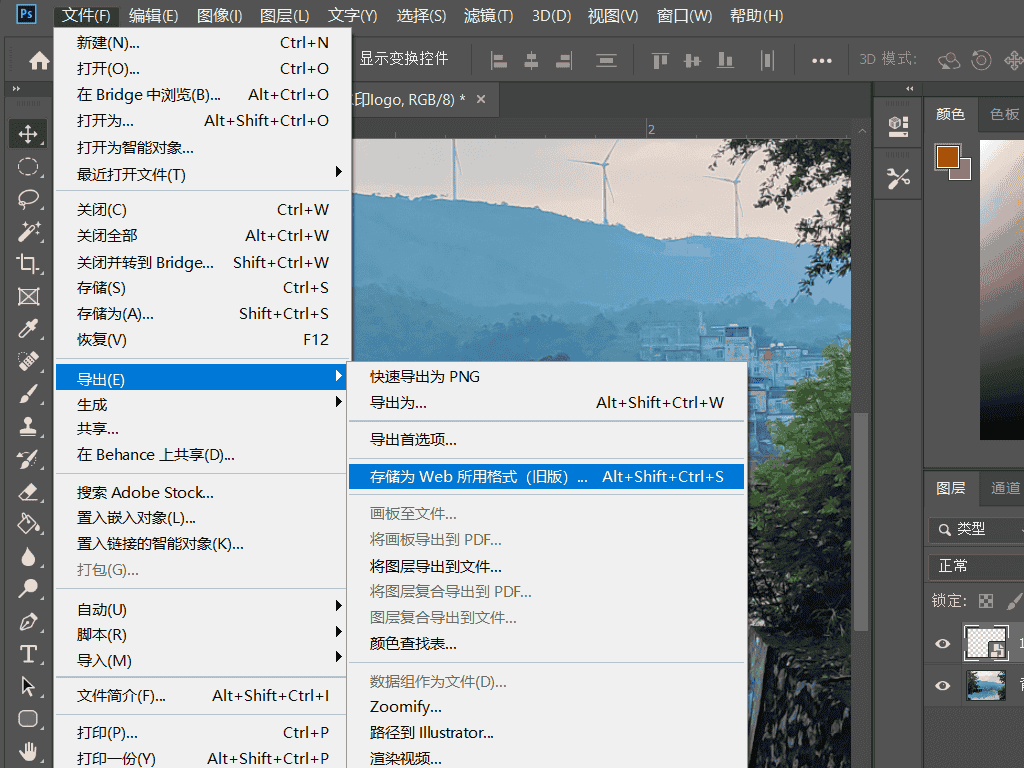
最简单又不会拉扯图片的做法是,把拍摄好的照片用Photoshop打开后,文件-导出-储存为Web 所用格式(Alt+Shift+Ctrl+S)。

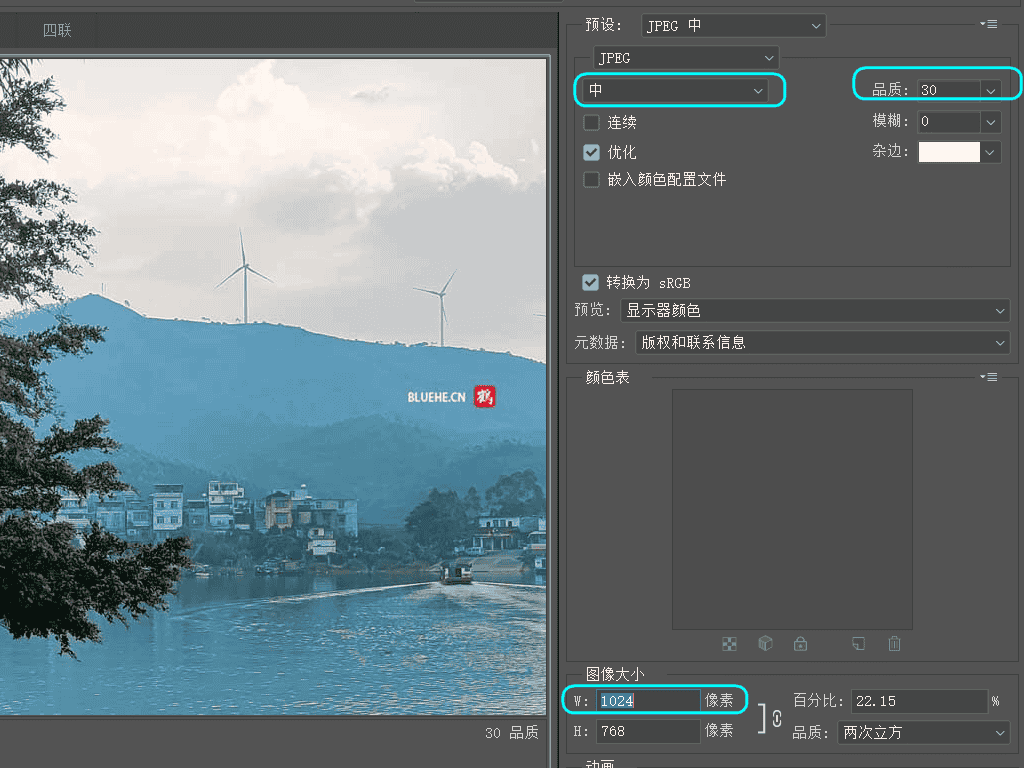
在图像大小 W 处,选择合适的像素即可,会根据等比例缩小。只需修改 W 处(宽),我的博客图片有如下分辨率,1366768,1000667,1024*768。
批量动作设置

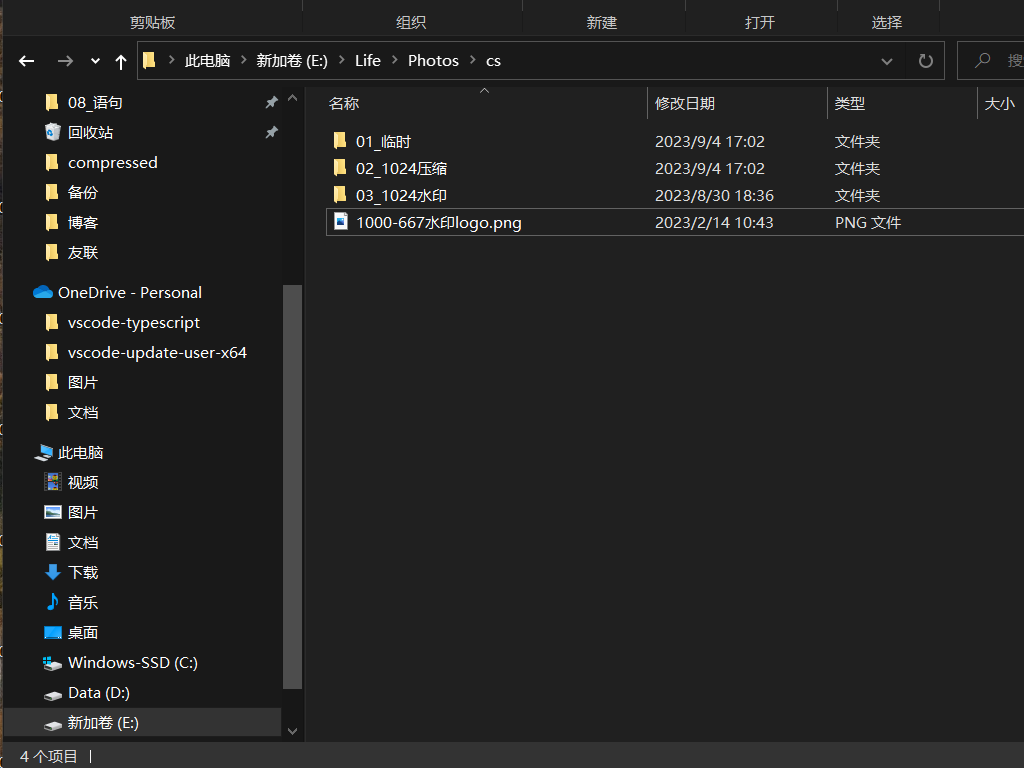
首先创建三个文件夹,放入一张水印Logo图片。

打开ps,任选一张图片打开后,窗口-动作-新建组-设置名字(批量)-新建动作-设置名字(W分辨率)。分为压缩、水印、压缩+水印,原理是先执行压缩分辨率,而后放入水印照片导出完成。

1024压缩:红色亮代表开始录制(左边正方形为暂停),选择1024压缩录制打开,文件-导出-储存为Web 所用格式(Alt+Shift+Ctrl+S),在图像大小 W 处,选择合适的像素,存储到1024压缩文件夹,最后点击右上 x ,选择 否 更改,左边正方形为暂停完成

1024水印:1、打开ps,任选一张图片打开后,选择1024水印开始录制,把水印Logo置入,并调整到合适位置。2、文件-导出-储存为Web 所用格式(Alt+Shift+Ctrl+S),存储到1024水印文件夹,最后点击右上 x ,选择 否 更改,左边正方形为暂停完成。

压缩水印二合一
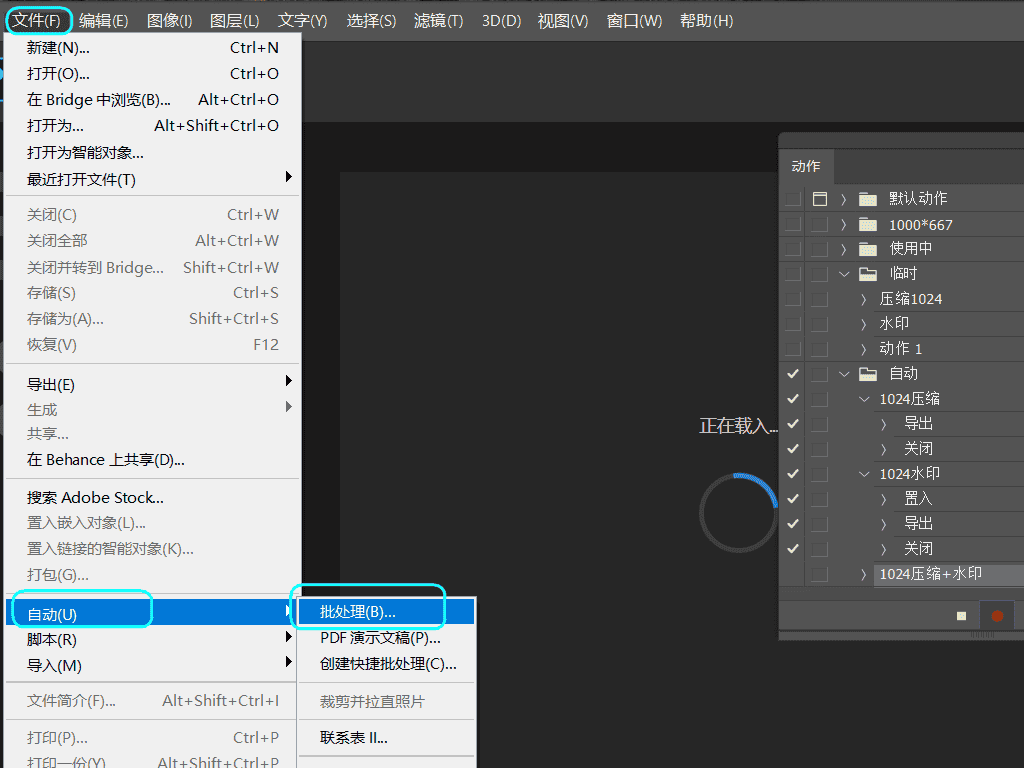
1024压缩+水印:把我们所要添加的少量(三四张)图片放在 01_临时 文件夹中。1、打开ps,选择1024压缩+水印开始录制,文件-自动-批处理。

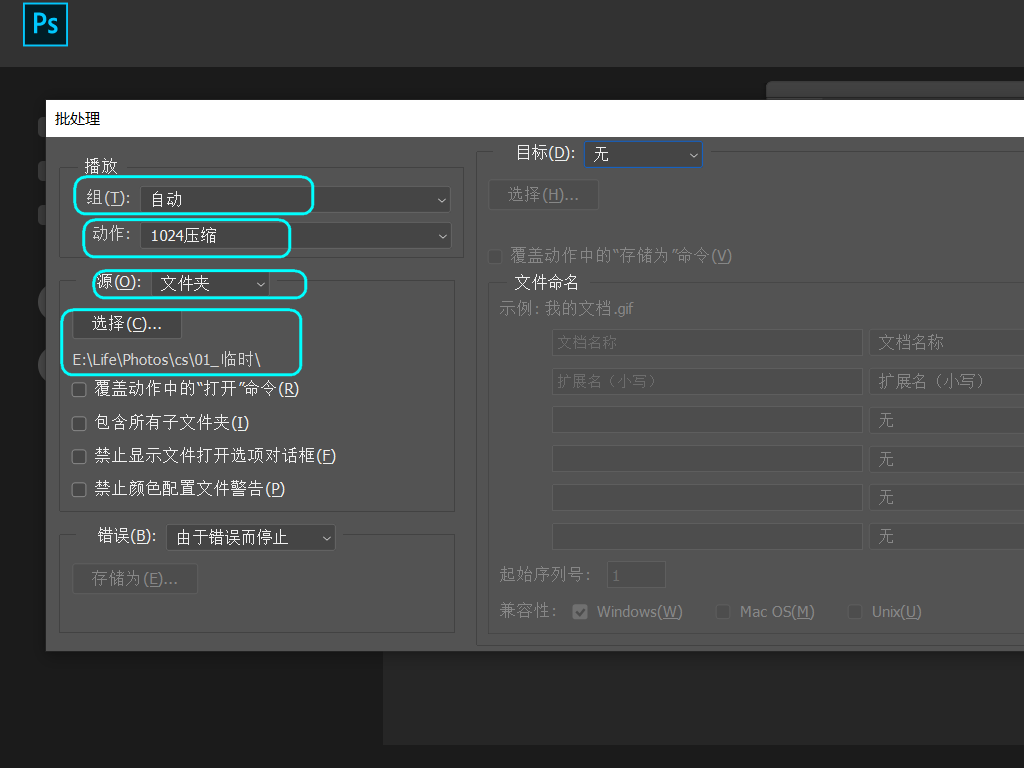
2、压缩:选择执行的压缩动作,执行的压缩文件夹,确定等待执行完毕。

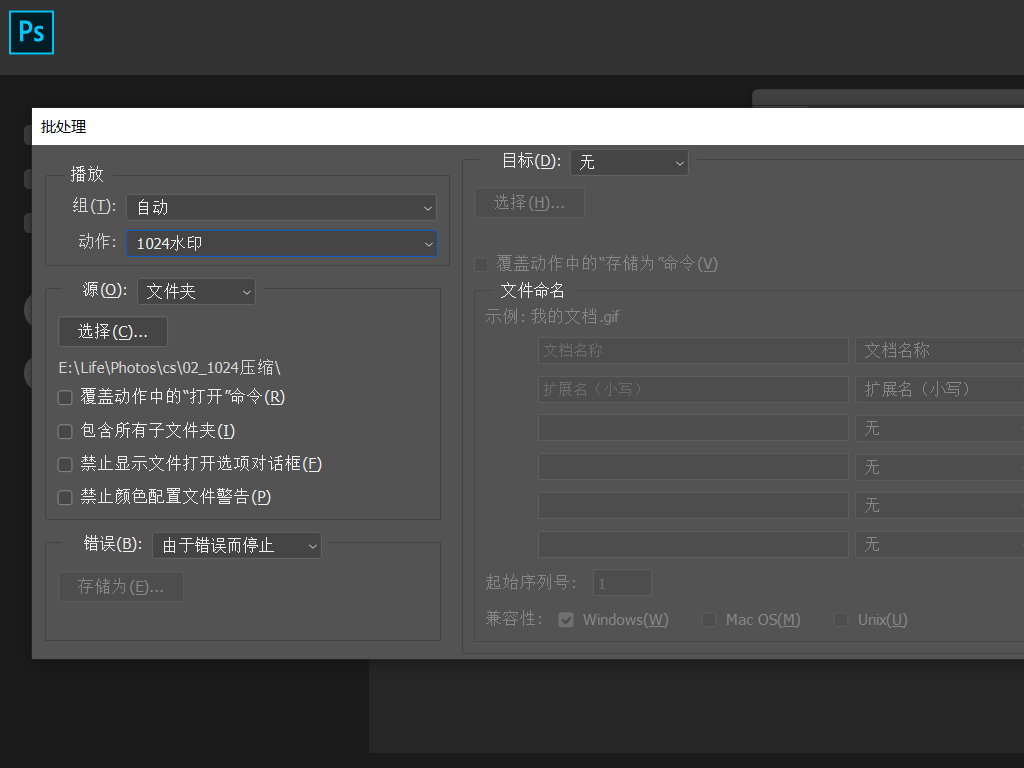
3、水印:再次选择文件-自动-批处理,选择执行的水印动作,执行的压缩文件夹,确定等待执行完毕。
结尾

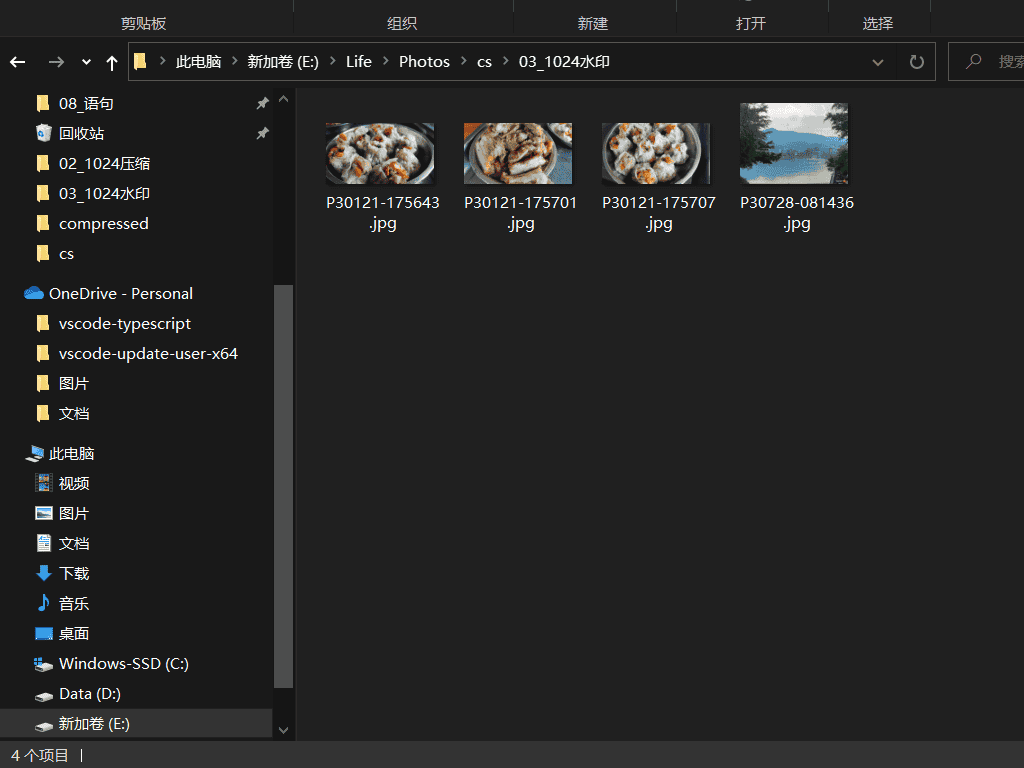
虽然前期很复杂,但一劳永逸,多图片只要放入01_临时 文件夹中,在执行批处理1024压缩+水印即可,实现了压缩与水印图片分开。
